
- Research
- UX Design
- UI Design
- Design System
- WooCommerce webshop
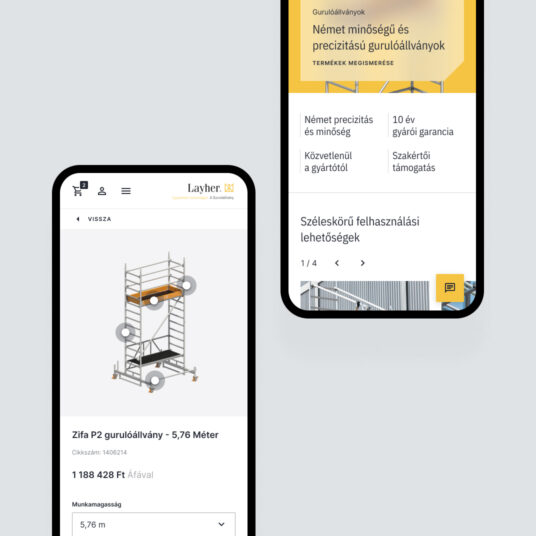
- Responsive Design
- Design System
Project Goal
The client aimed to start online sales for three product categories:
- mobile scaffolding,
- ladders,
- and scaffolding parts.
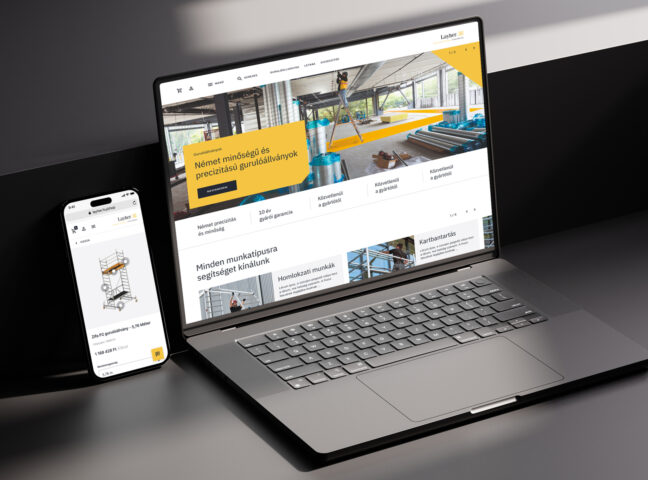
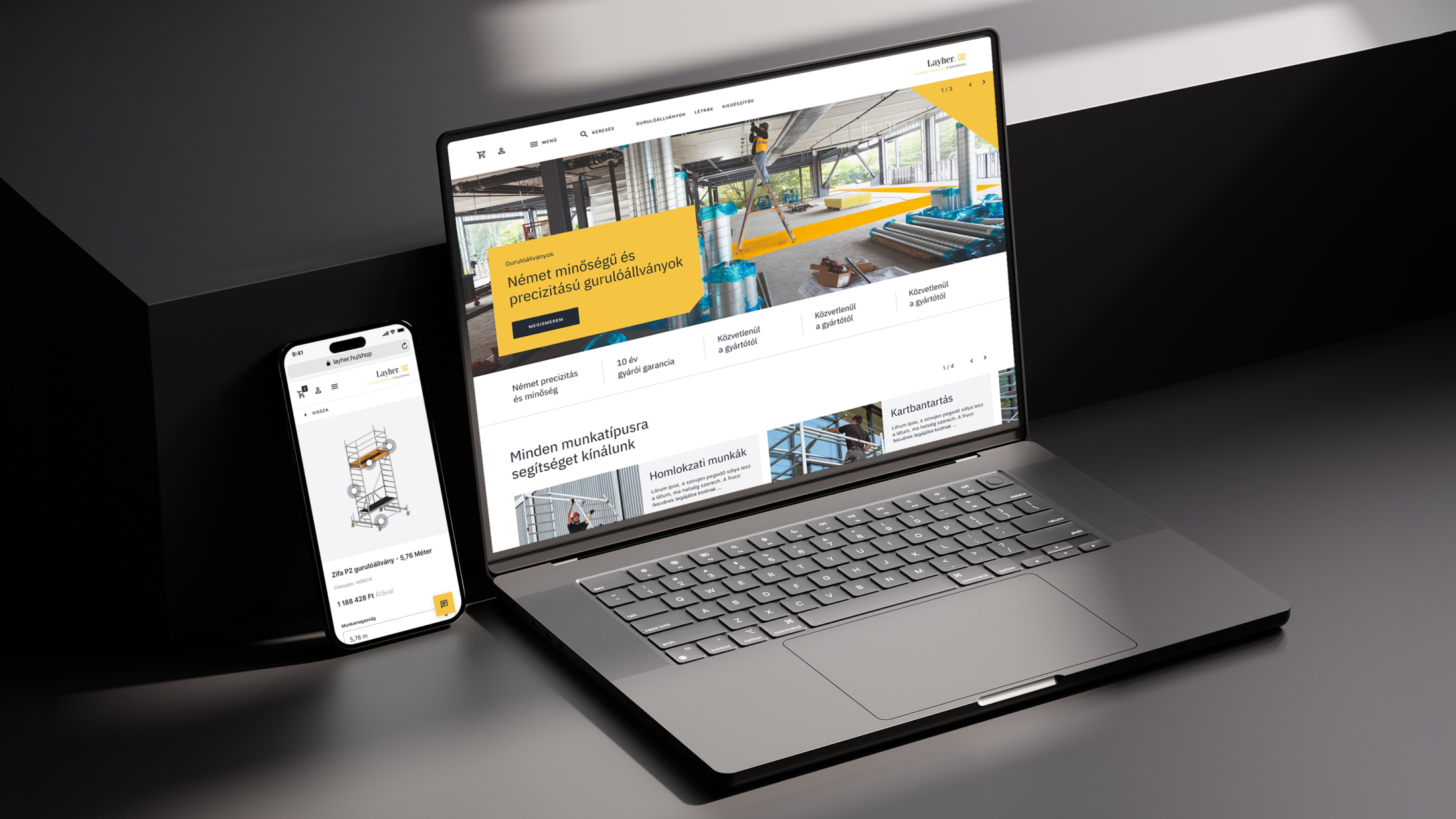
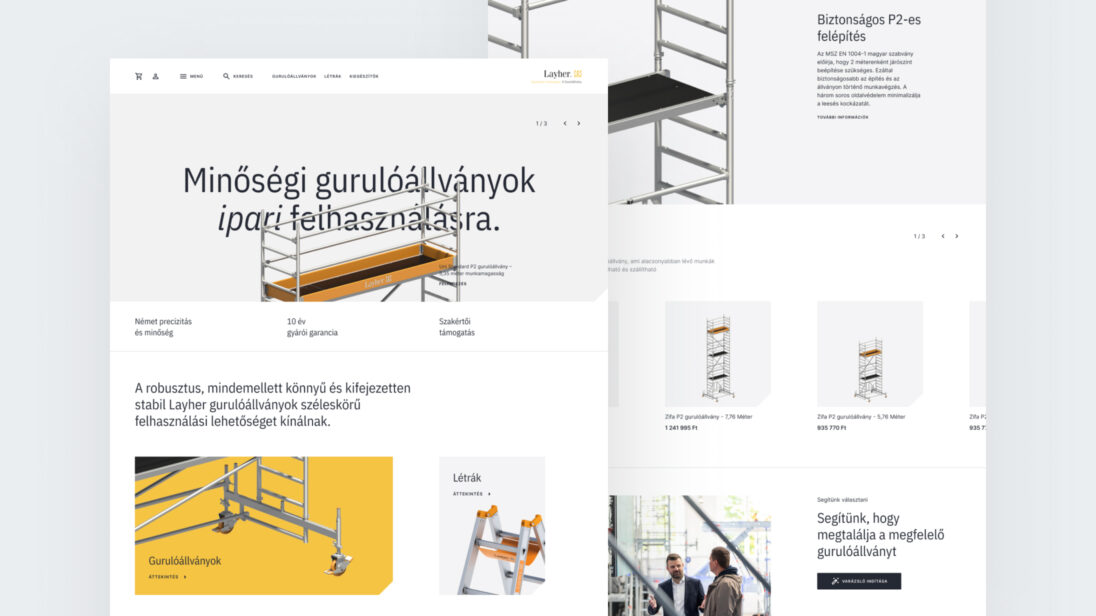
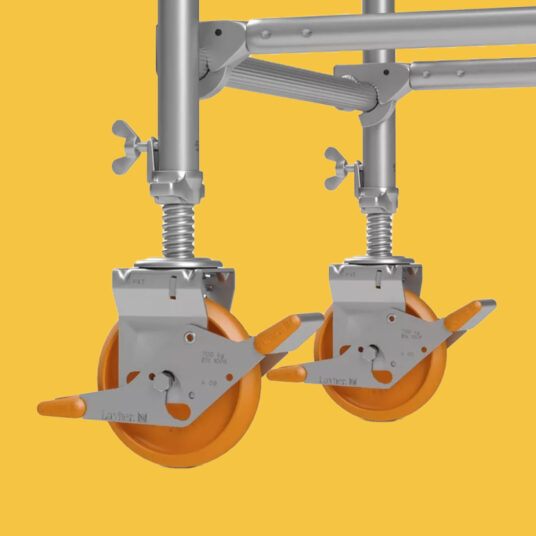
The goal was to create a webshop that adheres to professional standards, showcasing the different types of scaffolding and the configuration options related to them. The finished website did not need to closely follow Layher’s current branding; it was far more important that it reflected the premium quality that Layher products represent.

Challenges
One of the main motivating factors for creating the new webshop was to bring more focus to the mobile scaffolding product category in sales. While Layher is the market leader in building scaffolding in Hungary, it is not in mobile scaffolding. This is due not only to strong competition but also to a market characteristic: the Hungarian market is extremely price-sensitive, and Layher’s products are positioned at a higher price point. Therefore, we designed a user journey for the webshop that best serves this multi-step introduction process for customers.
Layher stands out from its competitors in terms of expertise and customer support related to its products, so it was essential to highlight the option for personal assistance for customers within the webshop. In the construction industry, customers appreciate personal communication and often visit the company and check the showroom before making a purchase. Therefore, the webshop emphasized the possibility of personal assistance, maintaining a balance between communication options (phone consultation, chat) and online purchasing.
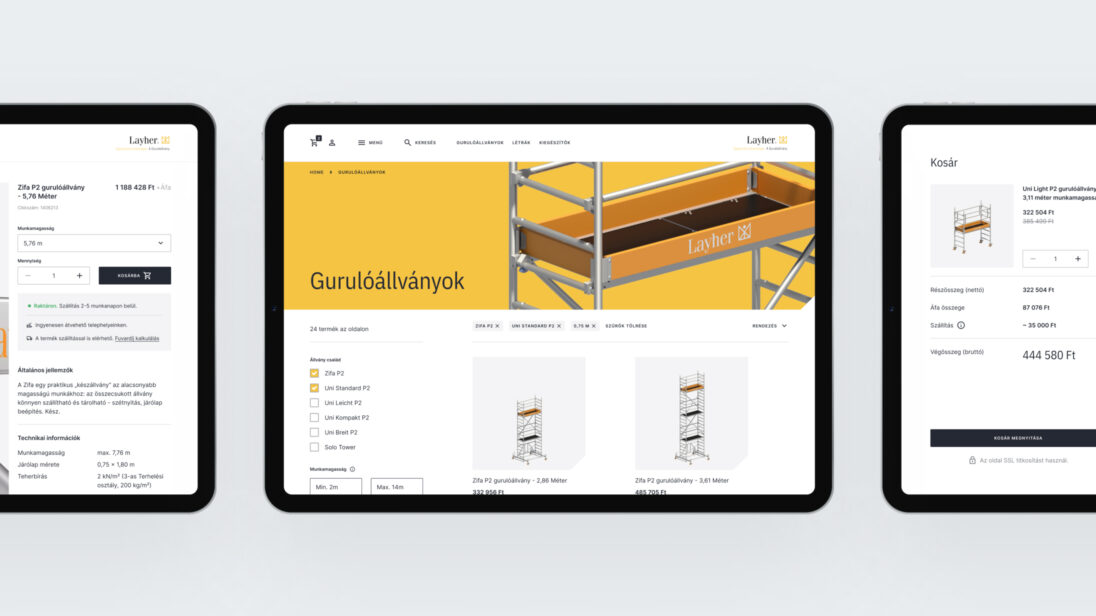
Another challenge was solving the delivery issue, as the products are oversized and heavy, making it difficult to calculate the delivery cost. However, from the end user’s perspective, knowing the delivery fee is important so that they can decide whether in-store pickup or home delivery is more cost-effective before completing the purchase. To address this, we created a shipping cost calculator that calculates the delivery cost for the customer based on product attributes and postal code.


Design Process
1. Delivery Strategy and Team Setup
In the initial phase of the design process, we uncovered the client’s motivations behind the need for a digital product. Afterward, we built prototypes from wireframes to validate our solutions. Following this, we constructed the webshop’s elements based on an approved UI concept and compiled them into a UI kit.
2. Research and Analysis
- Stakeholder Interviews
We conducted in-depth interviews with key individuals and experts from the company to understand any potential pain points and to gain a detailed understanding of the business model and goals behind the creation of the new webshop. - User Interviews
In addition to decision-makers, we spoke with the company’s customers, discussing their purchasing habits, preferred communication channels (and why they favor those channels), and the importance of expert advice. - User Story Map
We created a detailed user story map outlining the key functions needed for the future operation of the webshop.
3. UX and UI Design
- UX Design
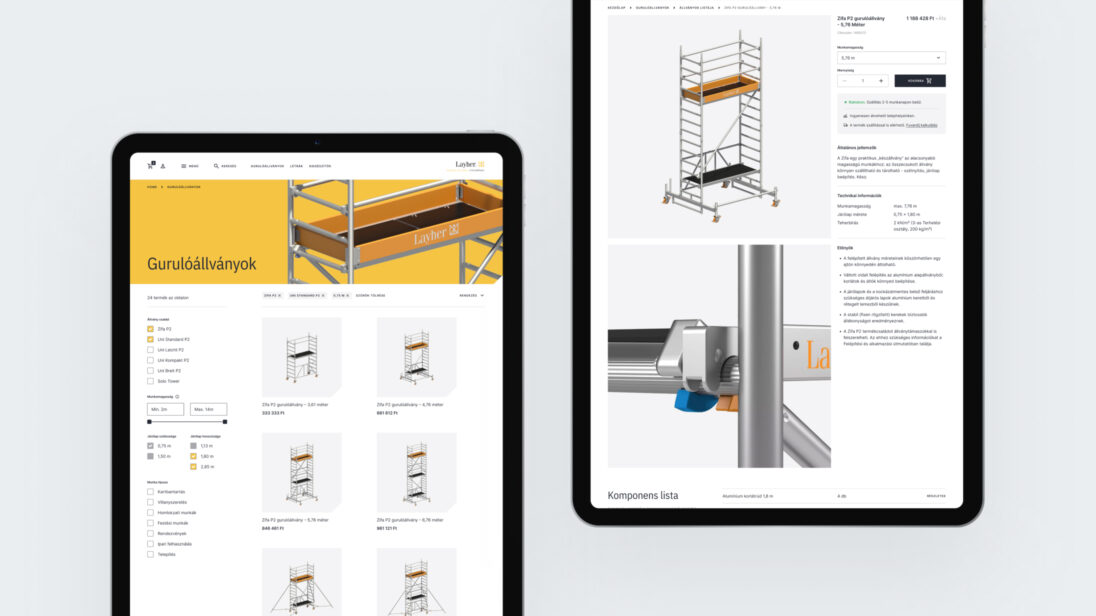
Based on the information gathered, we created a detailed sitemap for the webshop and designed the connection points between Layher.hu and the new webshop. Using personas, we established possible user journeys. We reviewed customer requirements based on detailed wireframes and incorporated the results of iterations into the plans. The results were tested through prototypes. - UI Design
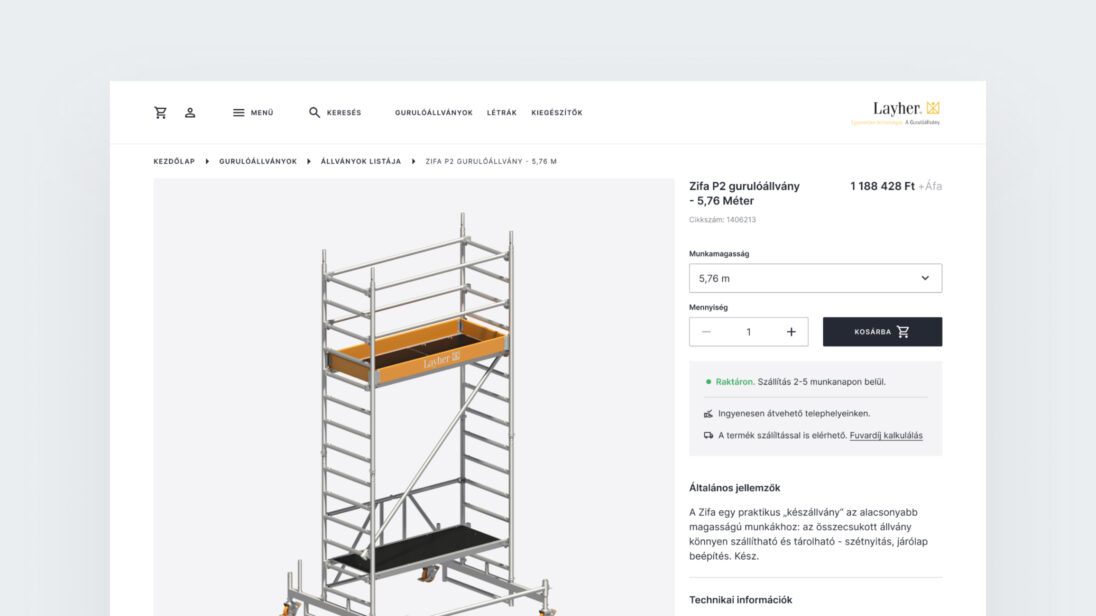
We created a fresh and modern visual identity for the webshop in line with Layher’s branding, paying special attention to ensuring that functions like the shipping cost calculator or product selection assistant were easy to use and understandable on all screen sizes.



Results and Outcomes
By the end of the project, we created a unique webshop with a visual atmosphere that aligns perfectly with the products. Throughout the purchasing and information-gathering processes, we considered it essential to provide active support to users. One of the primary reasons for this is that a significant portion of workers in the construction industry prefer using traditional communication channels (phone calls, face-to-face conversations) to handle procurement-related tasks, where immediate feedback is guaranteed. Additionally, rolling scaffolds are complex and expensive technical products, often requiring expert assistance and further consultation for proper configuration. Based on these factors, we integrated solutions into the webshop that facilitate two-way communication for customers, ensuring that the platform is easy to navigate and functional on mobile devices as well.
Our work

- Research
- UX Design
- UI Design
- Design System
- Back-end development
- Front-end development
- Responsive design
- Design System
- E-commerce framework (Corbis)
Project Goals
PPG Trilak, a paint manufacturer and distributor, was founded in 1907 in Budapest. The company, still a market leader in Hungary, operates as a subsidiary of PPG and exports about one-third of its production abroad.
Due to the rise of online shopping and the impact of the pandemic, the company decided to take its first decisive step toward electronic sales. They sought a solution that could be launched quickly and developed incrementally, fully meeting their sales vision.
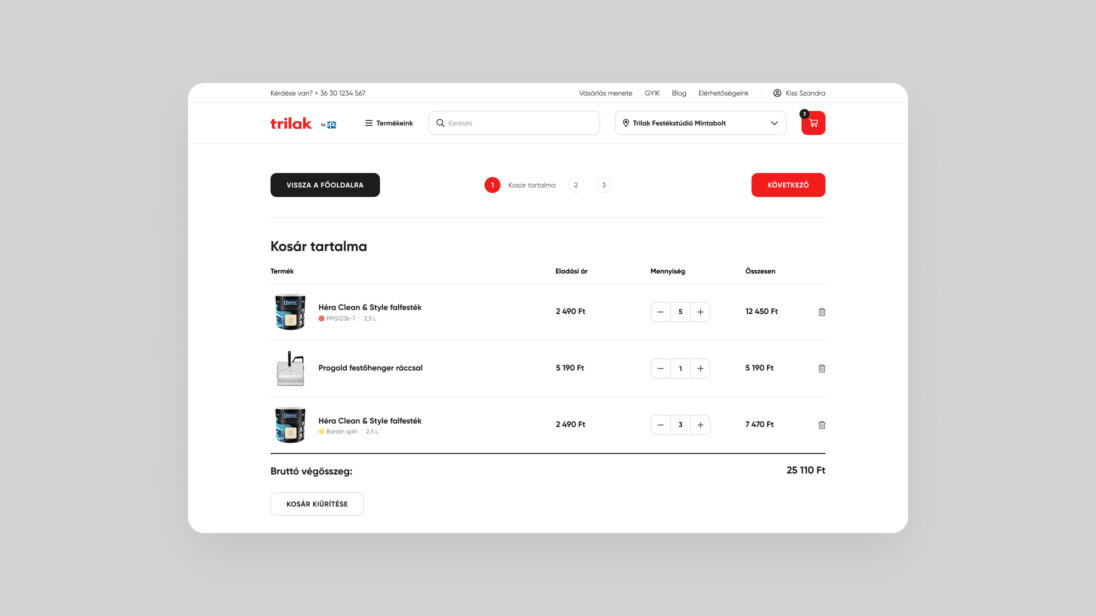
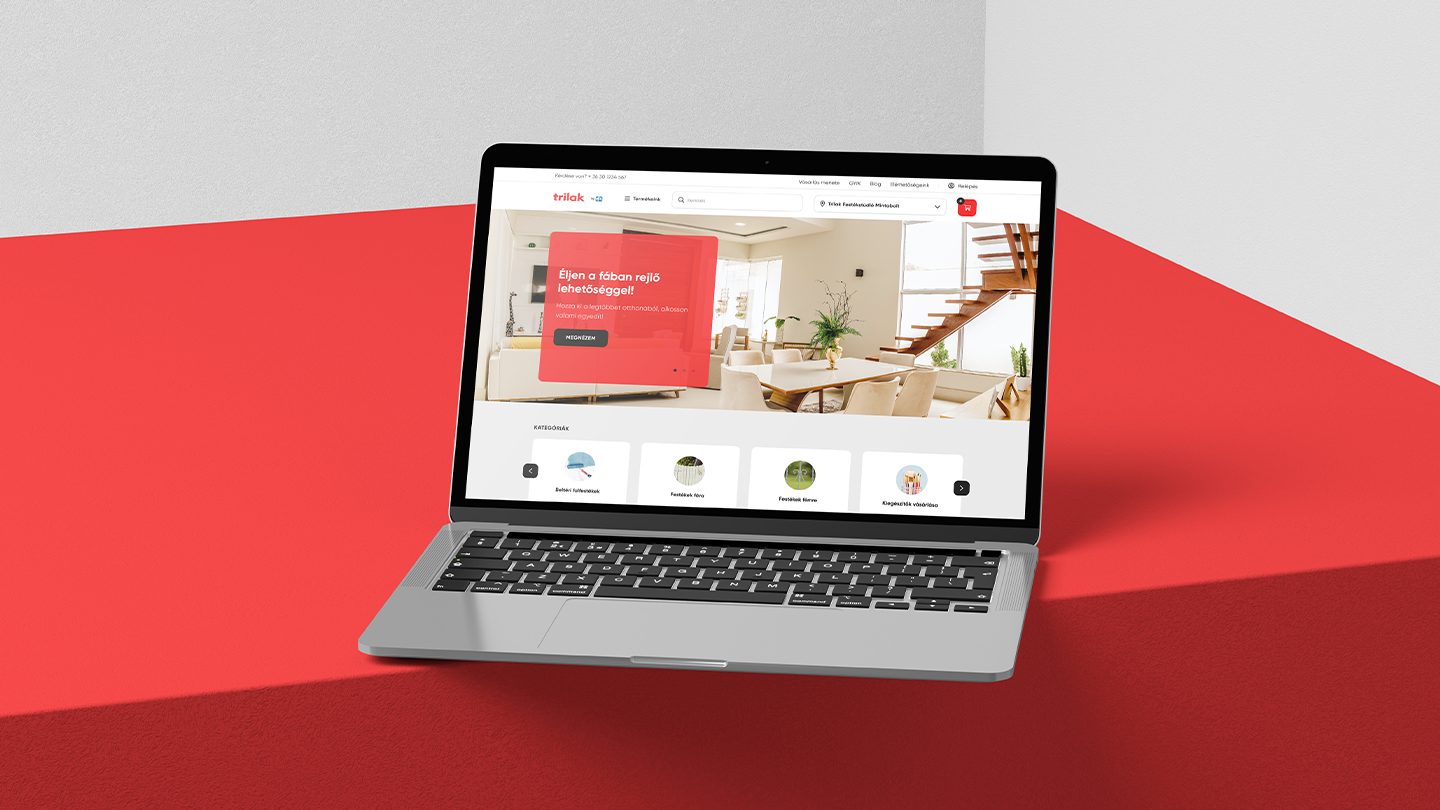
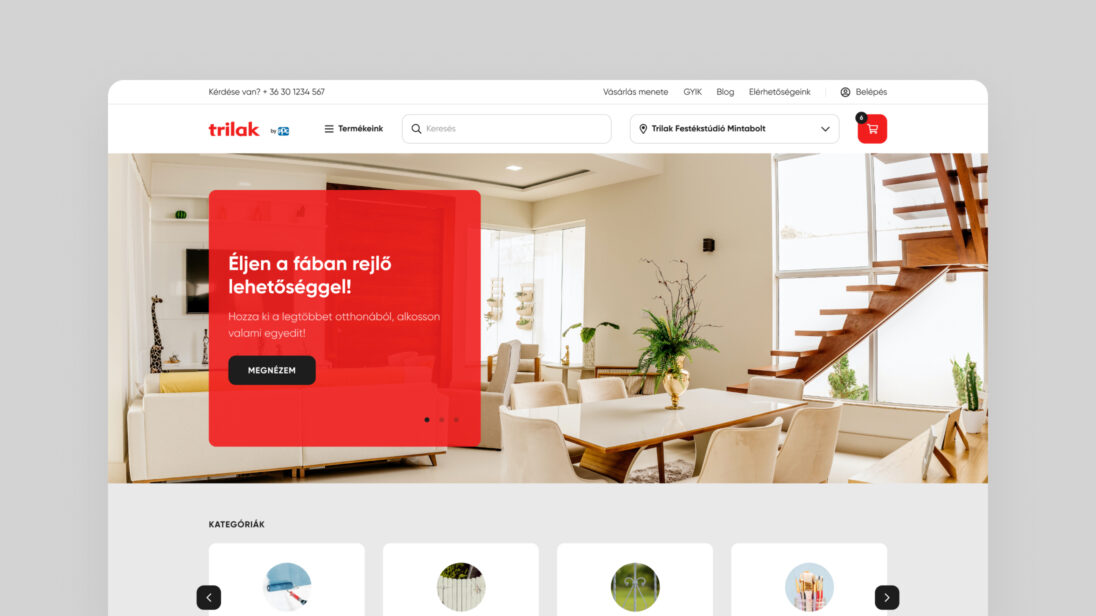
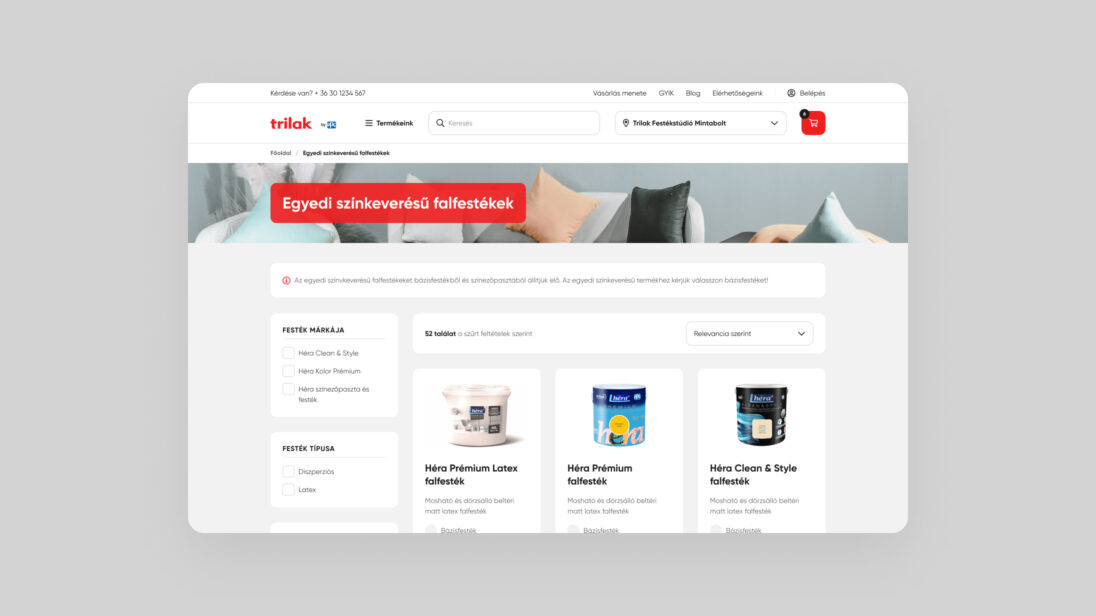
The click & collect webshop best met our client’s expectations. We created a custom solution tailored to the unique characteristics of the franchise network and the complexity of the customer base.

Challenges
The complexity of the task lay in PPG Trilak’s diverse customer base, which includes both professional experts (B2B) and occasional home renovators (B2C). Creating an optimal customer experience for all target groups was a significant challenge, as we had to provide knowledgeable support for casual buyers while not hindering the product selection process for returning professionals.
A key goal was to ensure that all customers could quickly and easily find the right products with the appropriate level of support, without the different journeys interfering with each other. For example, frequent professional customers should not be slowed down by excessive guidance, while casual shoppers should receive comprehensive assistance and expert support, similar to what they would experience in stores. To support informed decisions, we conducted UX research to understand the real needs and behaviors of the client’s customer base.

Design Process
Various UX and UI design methods were employed during the project to understand the needs of the client and the different user groups.
1. Research and Analysis
- Stakeholder Interviews
Decision-maker interviews aimed to uncover key pain points and expectations related to the project from organizational leaders, as well as to understand the business model and goals behind the new webshop in detail. - User Interviews
We interviewed professional painters (B2B) and DIY users (B2C), aiming to understand their purchasing habits, needs, and motivations related to buying paint and other accessories, so we could thoroughly grasp the user needs associated with the new PPG Trilak webshop. - Web Analytics
The web analytics aimed to map users’ attitudes and behavioral patterns based on visit data, further deepening our understanding of the target audience. - Competitor Analysis
We analyzed competitors’ online solutions to identify and evaluate their strengths and weaknesses. We examined key areas like content served and technological solutions in competing webshops.
2. Processing Results
We grouped the most important findings from the UX research by identified problem areas, then synthesized the results into wireframes based on significant insights. The problem areas included:
- Functionality adapted to the target audience’s habits,
- Product structure suitable for both professionals and casual users,
- Store locator within the webshop,
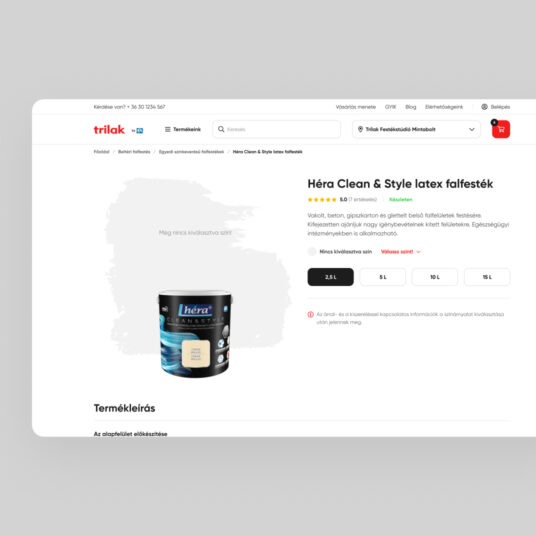
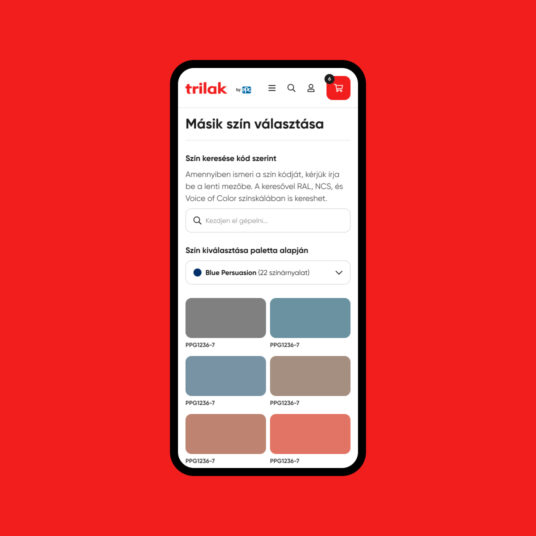
- Color search process aligned with business needs,
- Analysis of multiple partner webshops operating concurrently,
- Consideration of economic trends and the rise of digitalization.
3. Developing the Operating Model and Final Interface
The click & collect solutions effectively showcase the product range, guide customers to stores, and promote products online, allowing conversions and transactions to be measured during online marketing campaigns. Another major challenge of the project was the franchise network’s unique characteristics, which had to be considered when designing the e-commerce solution.
Since there was no central, up-to-date system for the franchise partners’ inventory and operations, we expanded the admin functions to ensure quick and efficient handling of functions such as:
- Product range expansion,
- Price import,
- Order management,
- Virtual product management based on color palettes.


Results and Outcomes
Based on initial feedback from franchise partners, a well-thought-out and carefully implemented solution was delivered, providing a solid foundation for the company’s future development plans and the gradual build-up of the digital sales channel.