Design and Development Process
1. Research & Analysis
To lay a strong foundation, we began with stakeholder interviews to understand the needs and expectations of both museum staff and potential contributors. We also conducted a benchmark analysis of similar national and international platforms specializing in community storytelling and photo archiving. These insights helped shape our design strategy and inform UX decisions.
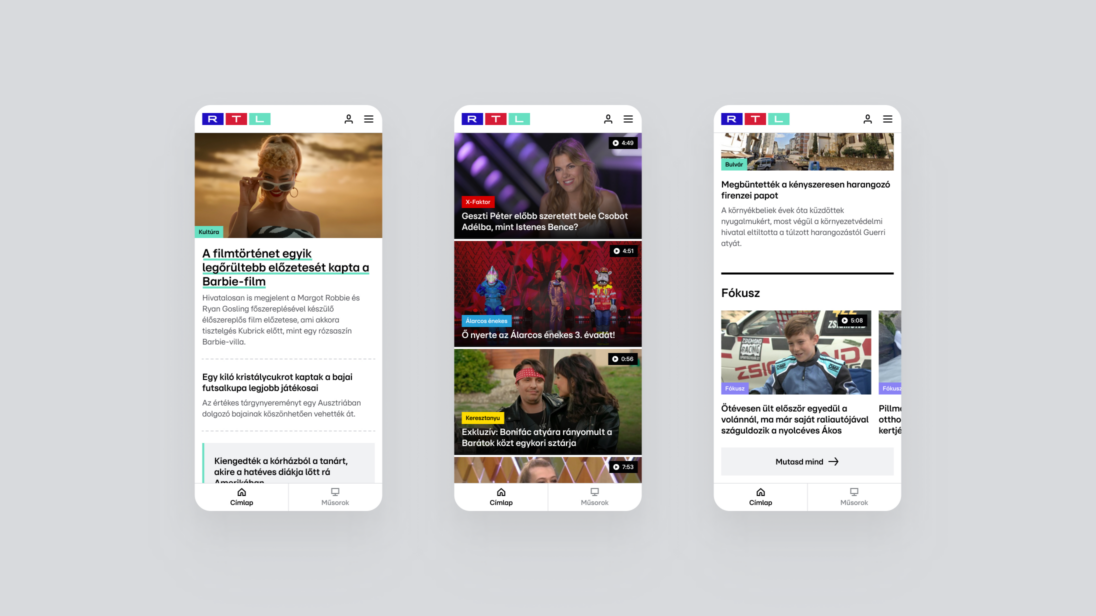
2. UX / UI Design
Our UX work focused on designing intuitive flows that would support both user-generated content and content discovery. Key features included:
A guided registration and login process
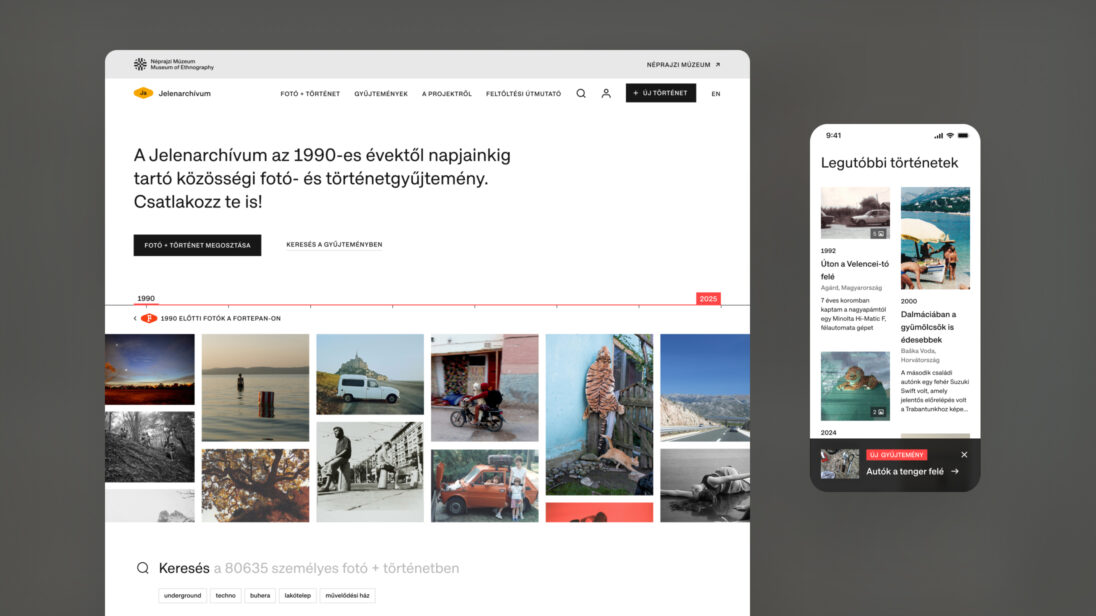
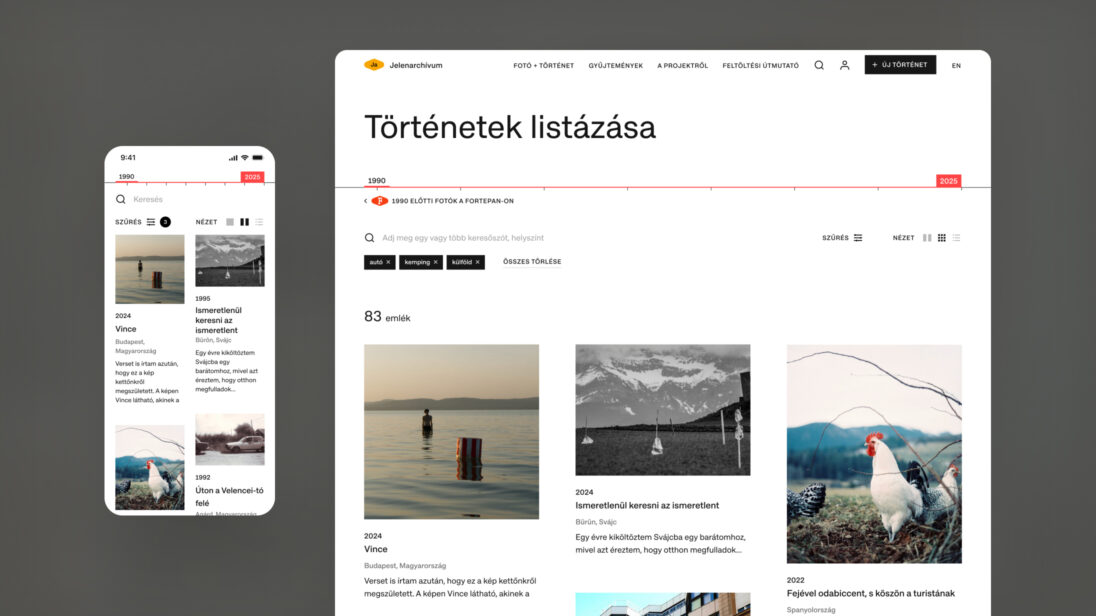
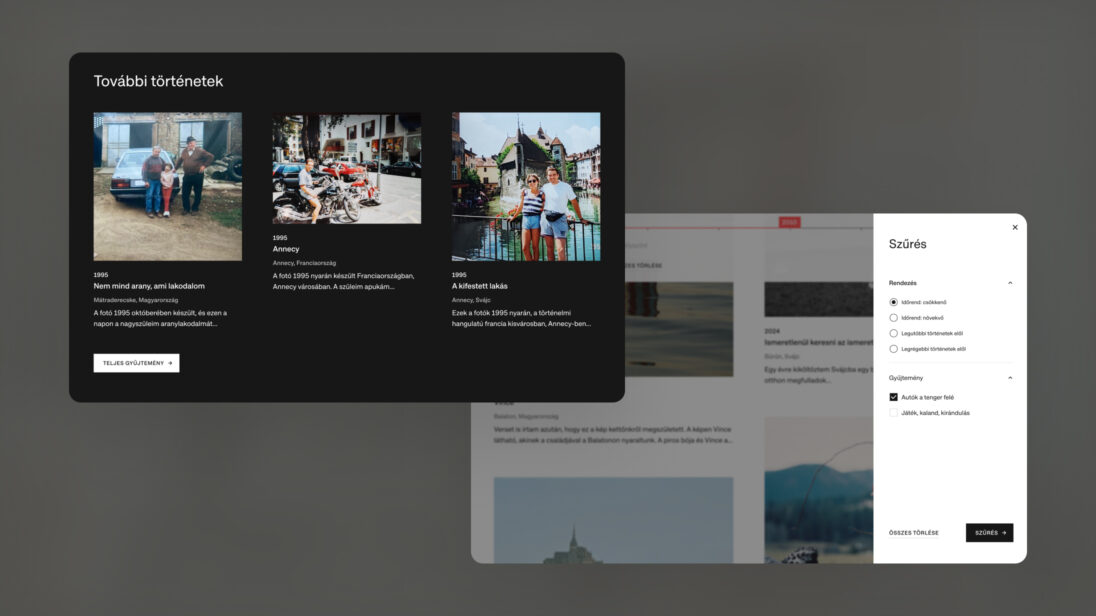
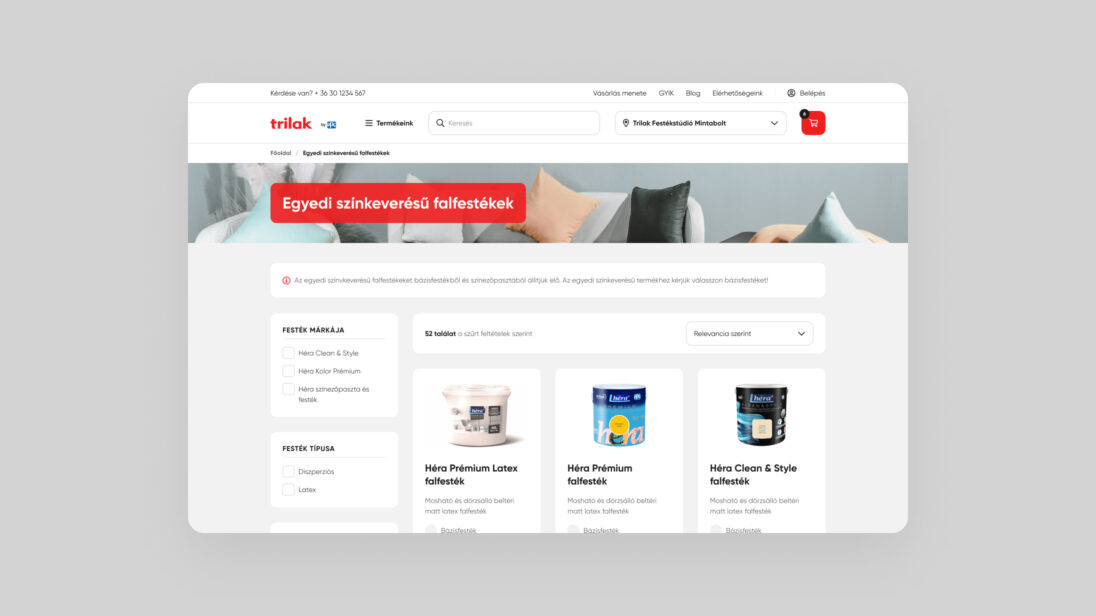
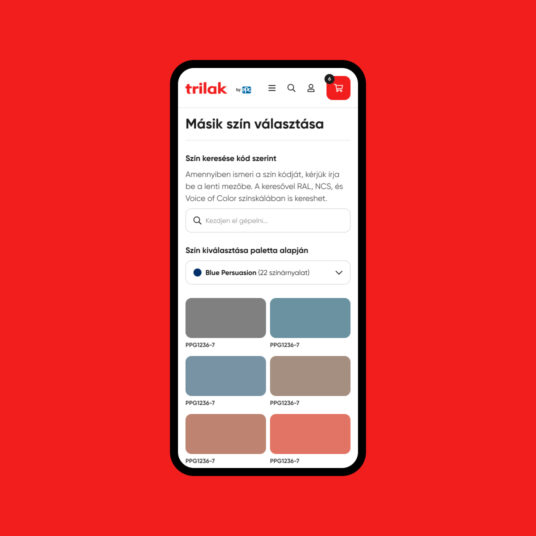
- Flexible filtering and search functionality
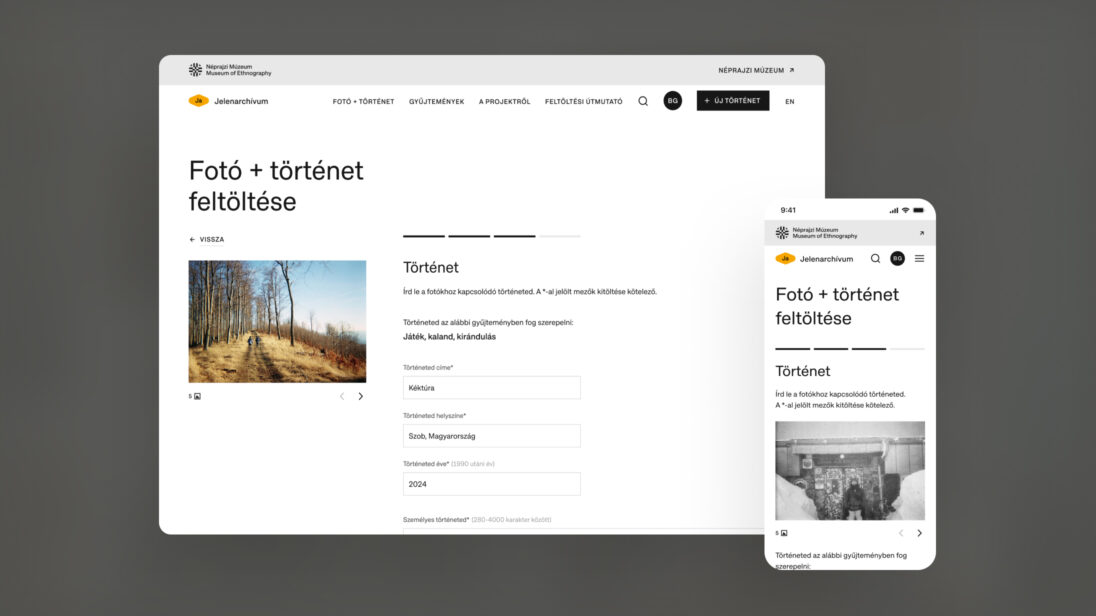
- A multi-step photo and story submission flow
The upload process was divided into clear, easy-to-follow steps, allowing users to save drafts, return later, and enter metadata essential for archiving.
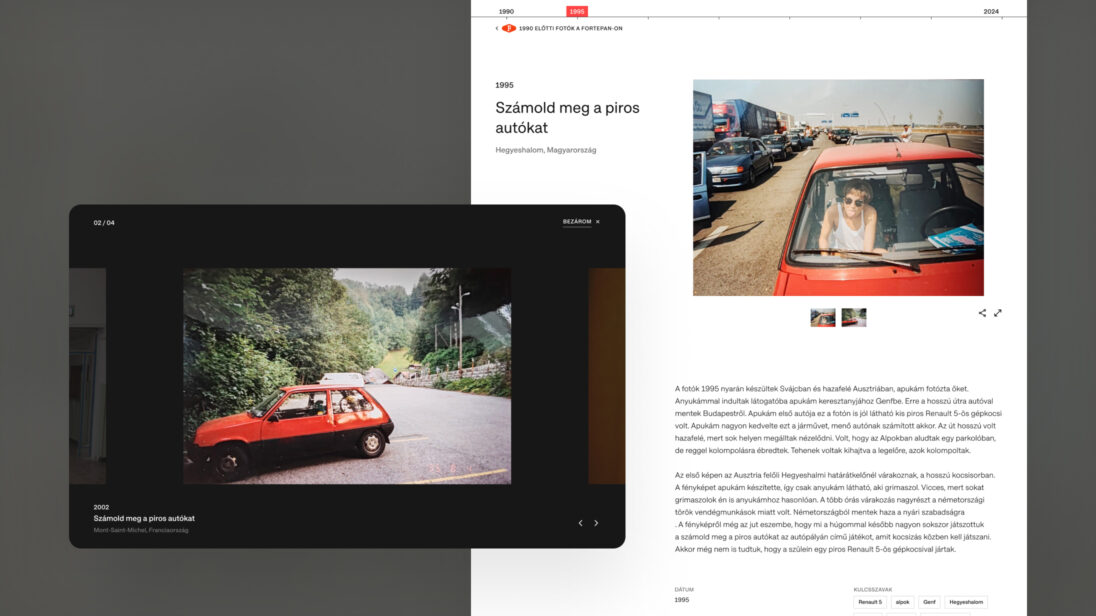
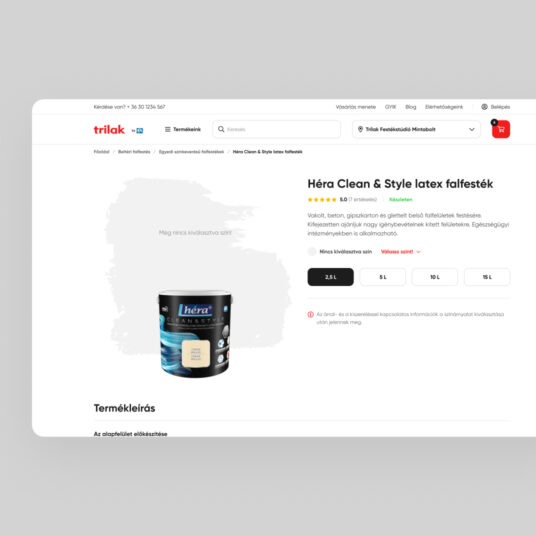
Listing and detail pages for submitted content
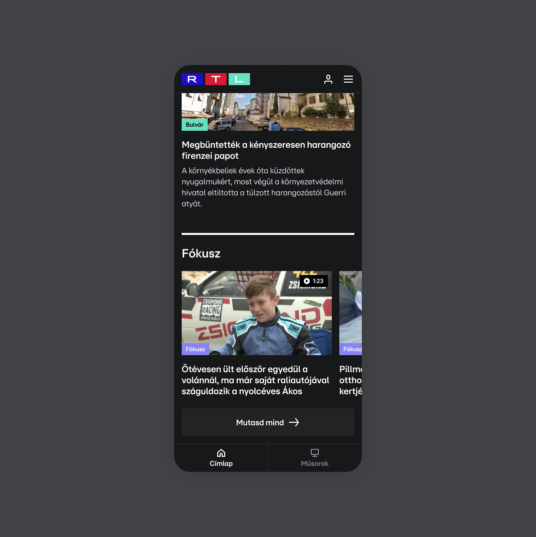
- Browsing and navigation with Fortepan connection
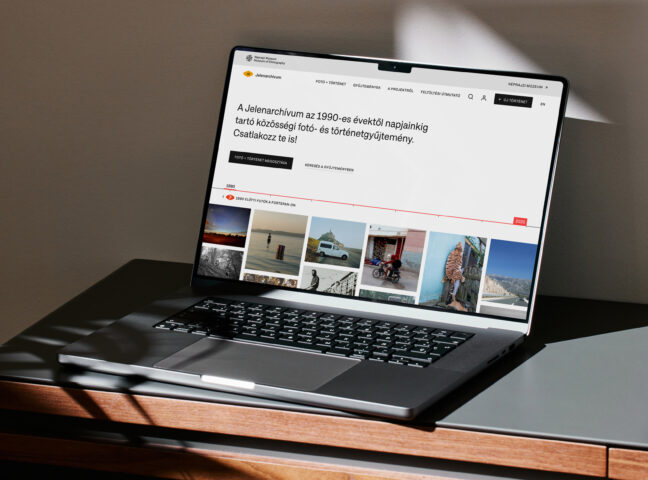
We created a unified timeline component to connect Fortepan and Jelenarchívum entries, allowing users to filter and explore content by year.
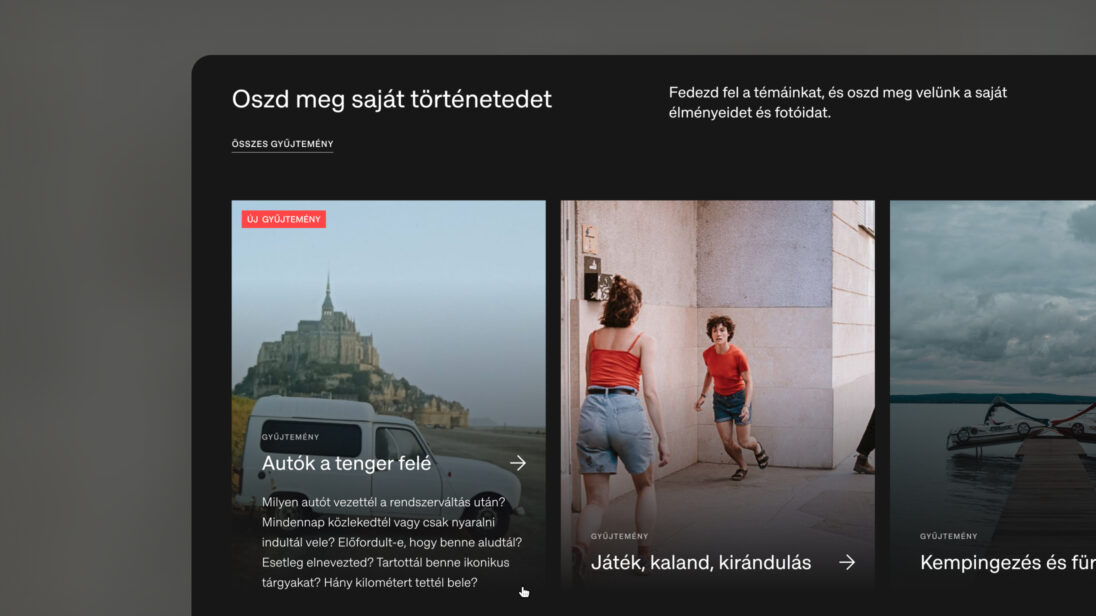
- Thematic collection pages
These dedicated campaign pages present the context of each collection and encourage user participation. They also support supplementary content like sample submissions, background material, and related events.
- A logged-in user dashboard
This interface allows users to track the status of their uploaded photos and stories (e.g., draft, under review, published) and gives them the option to edit or update their content after submission.
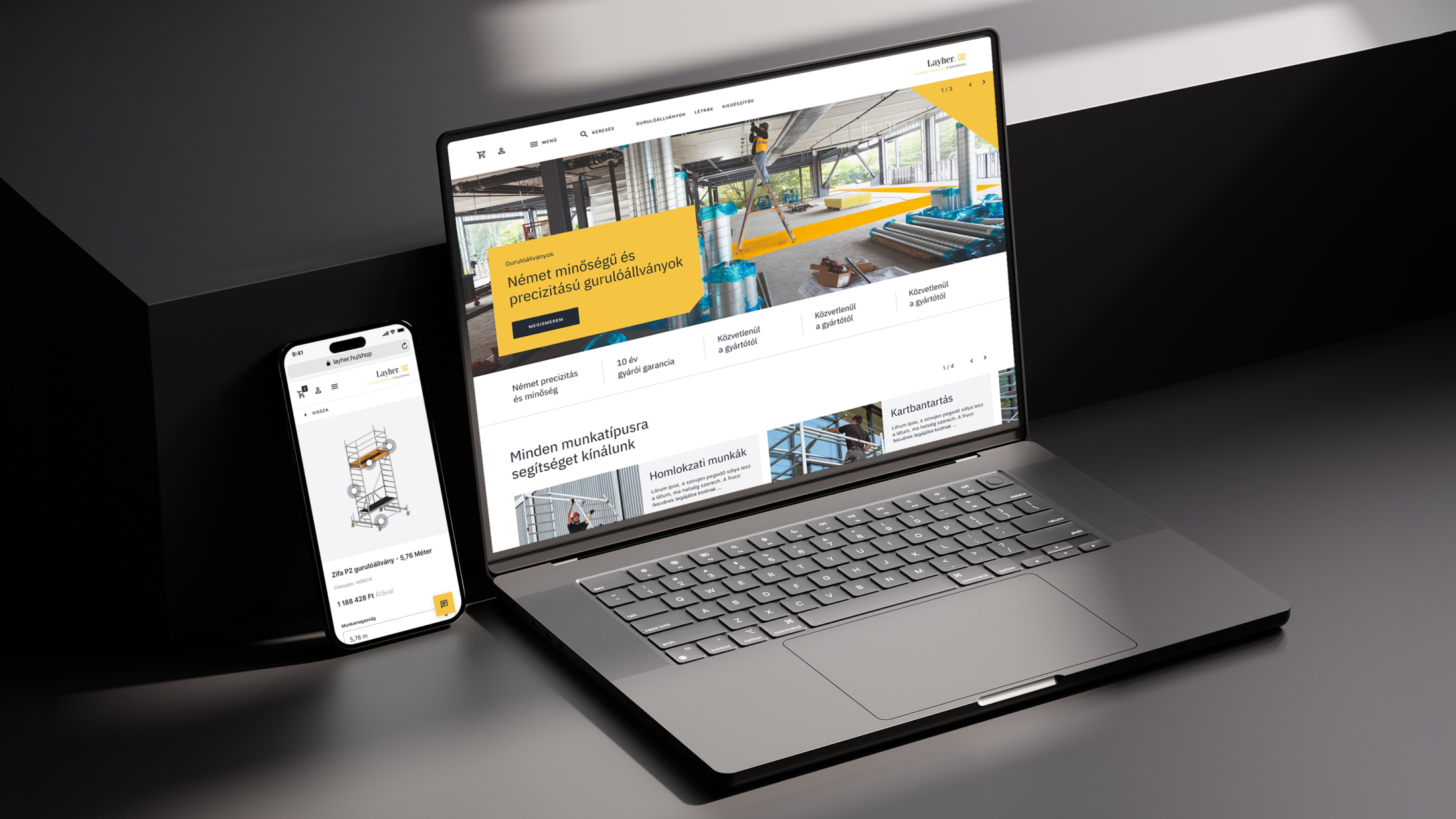
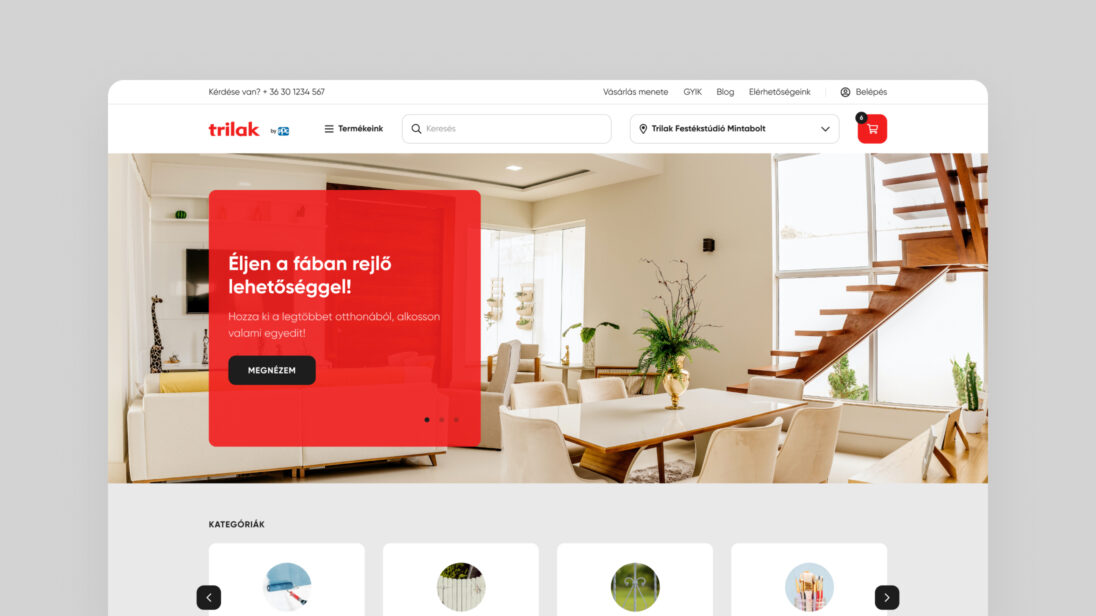
3. Visual Design & Design System
We designed the visual interface to align with the Museum of Ethnography’s digital identity. The design system ensures a consistent look and feel across components and devices, reinforcing user trust and institutional credibility.
4. Development
We built the entire Jelenarchívum platform on Craft CMS. Based on the design plans, we created the necessary content types and field structures, and we set up an admin interface that is clear and easy to use for the museum’s team. The core features – user registration, login, photo and story submission, editing, and publishing – were all implemented as custom modules. This allowed us to tailor the system exactly to the project’s needs.
One of the biggest challenges was developing the multi-step publishing workflow. Users can first save their stories and photos as drafts, then submit them for approval. Administrators review these submissions on a dedicated interface and decide whether to publish them. We created custom backend logic to handle this process.
On the frontend, we used Tailwind CSS and vanilla JavaScript. For more complex features – such as search, filtering of results, and the entire submission flow – we built Vue.js components. The design system was well-structured, which made it easy to implement using Tailwind utility classes. Throughout development, we ensured the site met WCAG AA accessibility standards.
Development followed an iterative process. Once we had a working version, we held internal reviews and demos with the design team before presenting anything to the client. This helped us deliver thoughtful, high-quality solutions every time.
The result is a sustainable and scalable platform that supports both individual storytelling and the museum’s long-term archival and research goals.