Antecedents
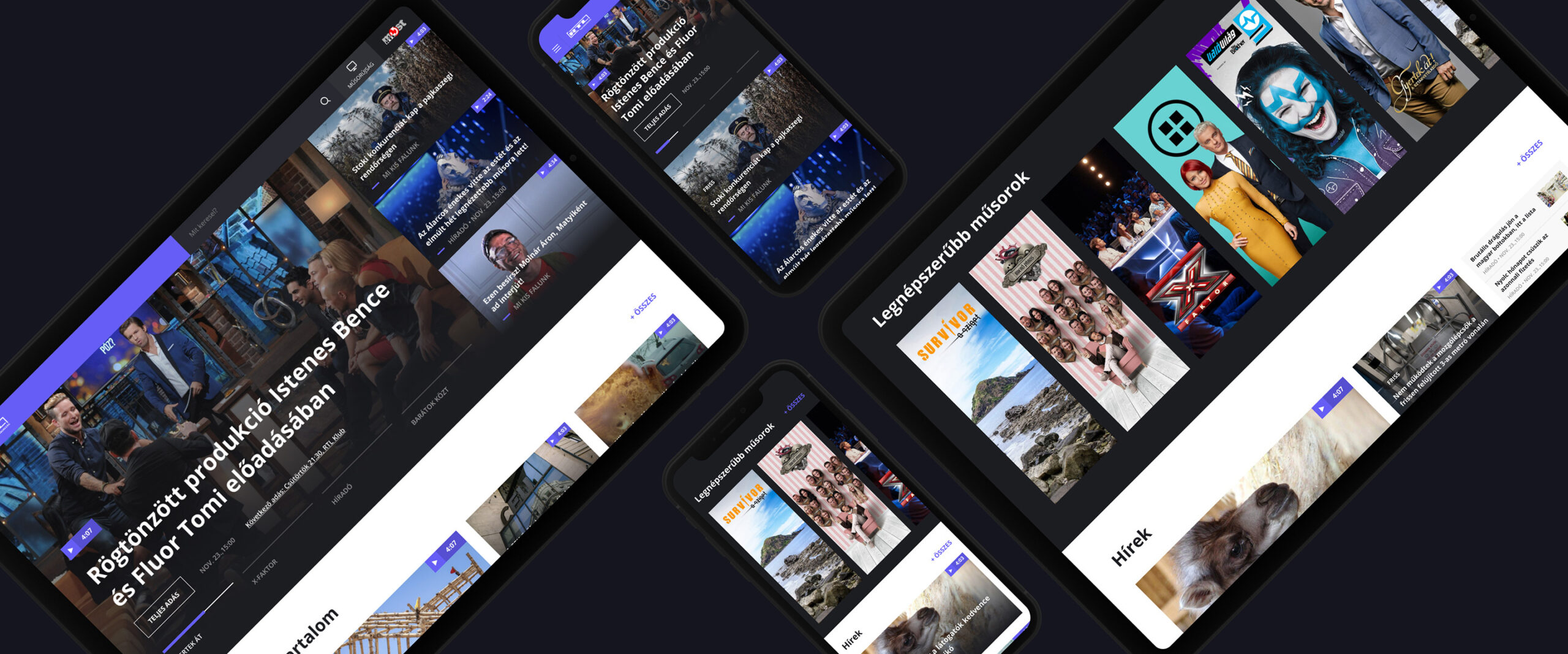
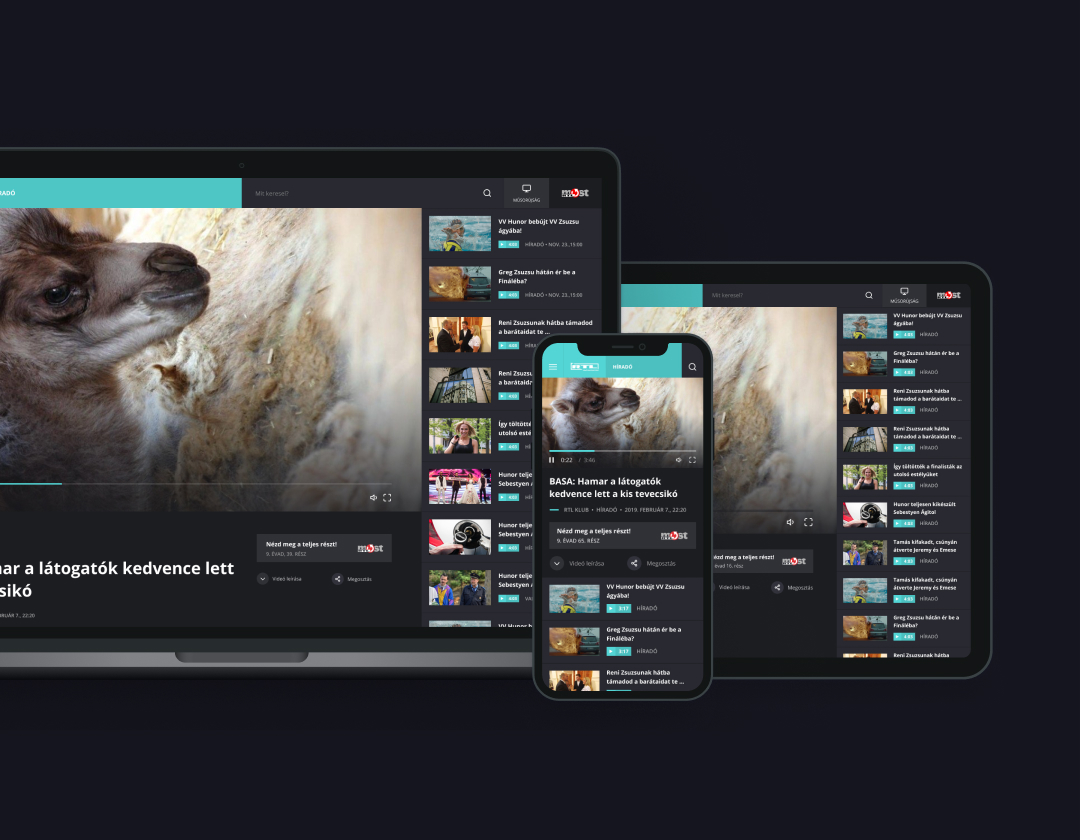
The client was looking for a partner for the allround renewal of Rtl.hu. We were made incharge of the renewal of the old design and the frontend development. The Virgo Product Design team came up with a bold design, knocked down the old site structure and constructed a new one. The new design was based on viewer needs and on the channel’s business and brand building targets.